はじめに
VSCode の気分転換をするために、見た目を変更してみました。その時の設定を備忘録として残しておきます。
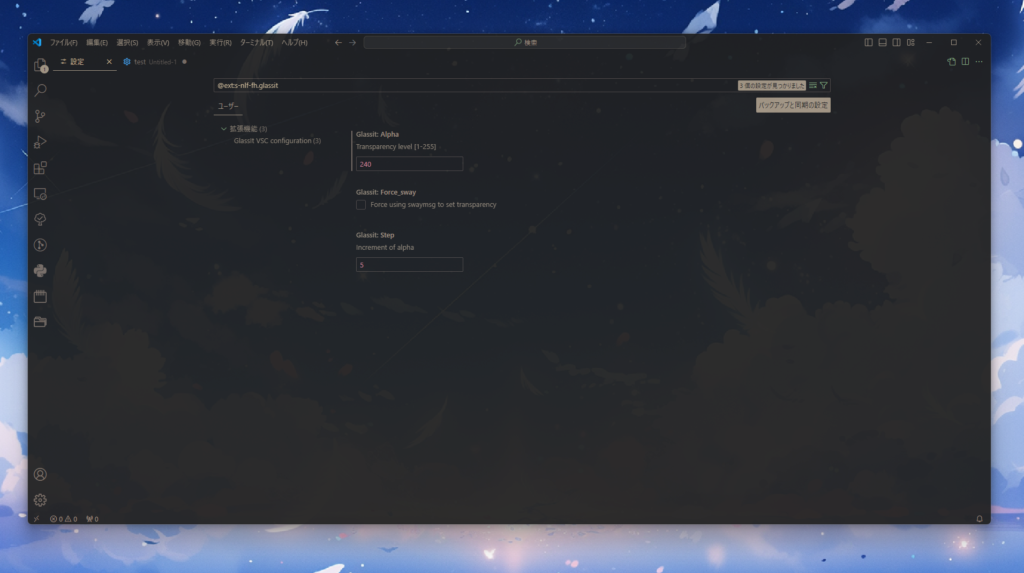
透明化(GlassIt-VSC)
GlassIt-VSC – Visual Studio Marketplace
こちらの拡張機能を用います。Glassit: Alpha を変更することで、透明度を変更できます。

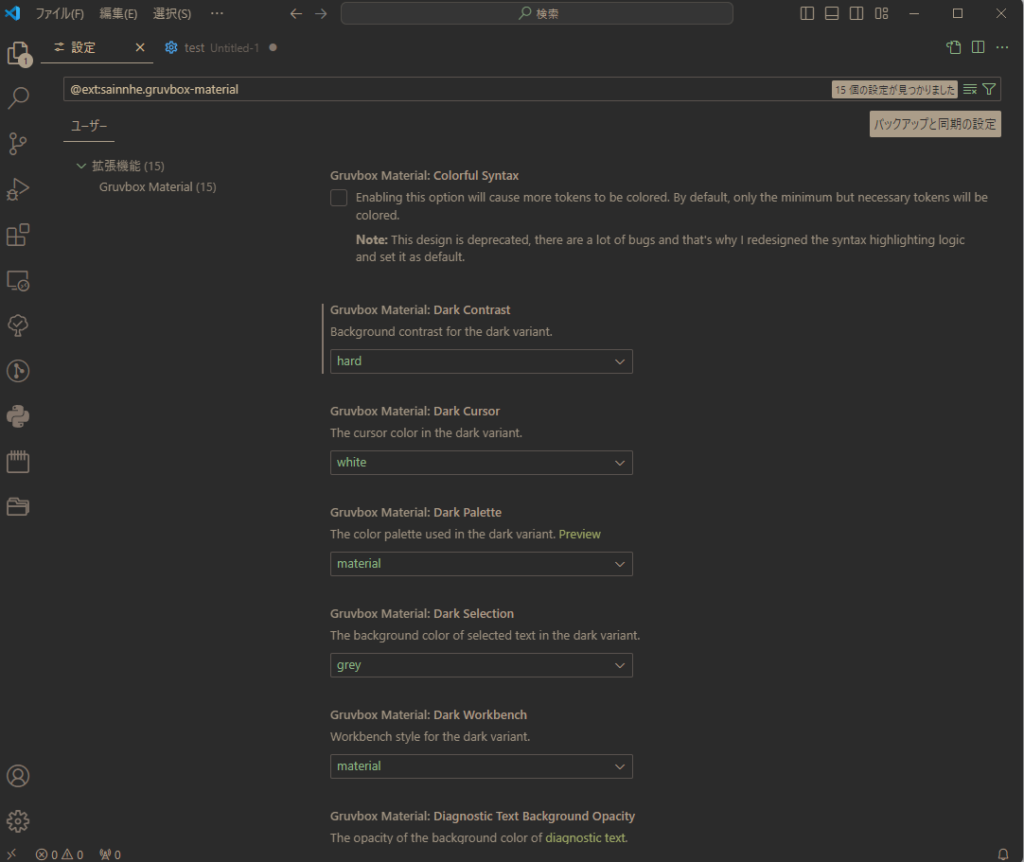
配色テーマ(Gruvbox Material)
配色テーマはかなりたくさんありますが、下記の色味が好きになったので、使ってみました。
Gruvbox Material – Visual Studio Marketplace
ここで Gruvbox Material: DarkContrast を変更すると、 Material 内でいくつかある配色の中で好きなものに変更できます。

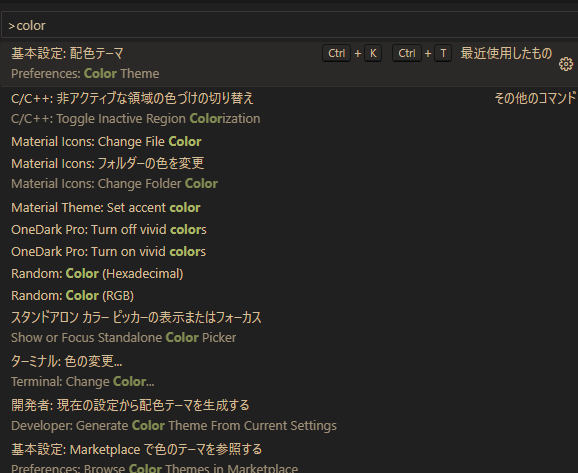
ちなみに、配色テーマを変更するのは、Ctrl+Shift+P で、コマンドパレットから、配色テーマを選択して変更できます。

おわりに
配色テーマ等を定期的に変更して気分転換しつつ開発しています。











コメント