はじめに
VSCodeでRubyを書く際に設定すべき項目を記載していきます。
VSCodeの設定
Formatterの設定(@prettier/plugin-ruby)
@prettier/plugin-rubyをインストールします。
npm install --save-dev prettier @prettier/plugin-ruby依存パッケージ?をインストールします。
gem install bundler prettier_print syntax_tree syntax_tree-haml syntax_tree-rbs下記を実行すると、カレントディレクトリの下にある全てのファイルがフォーマットされます。
./node_modules/.bin/prettier --plugin=@prettier/plugin-ruby --write '**/*'参考:https://github.com/prettier/plugin-ruby/blob/main/README.md
参考:【VSCode+Prettier】Railsのコードを自動フォーマットする
ハマったポイント1:nodeコマンドがない
下記のエラーが出た。nodeコマンドがないというエラー。
node: command not found下記のコマンドを順に行うことで解決しました。(とりあえずのnode.jsとnpmだと、prettierが望んでるnode.jsのバージョンに満たなかったので、最新版をインストールしました。)
# とりあえずのnode.jsとnpmをインストール
sudo apt install -y nodejs npm
# nをインストール(nが何をしているかは今後調べる!)
sudo npm install n -g
# とりあえずのnode.jsとnpmをアンインストール
sudo apt purge -y nodejs
sudo apt autoremove -y
# 最新のnode.jsとnpmをインストール
sudo n stable
# バージョン確認
source ~/.bashrc
node -v
npm -v参考:【2023年4月版】Ubuntu に node.js と npm を入れたい(バージョン管理も)
ハマったポイント2:VSCodeのFormat Documentでフォーマッターが動かない(未解決)
ここまでを行って、VSCodeのsettings.jsonに下記を記載しました。
"[ruby]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
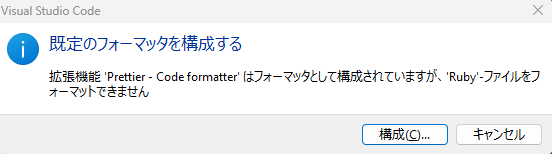
}しかし、VSCodeのFormat Documentをすると、下記のポップアップが表示されてしまいました。

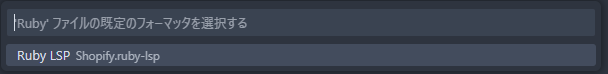
ここで、構成を押して進んでも、下記のようになり、Prettierが表示されないです。(確認中)

[versions]
VSCode:1.84.0
Ubuntu 22.04.3 LTS(WSL)
@prettier/plugin-ruby@4.0.2
prettier@3.0.3
node.js: v20.9.0
npm: 10.1.0
おわりに
未解決な項目等ありますが、とりあえずVSCodeとRuby周りの設定を記載しました。











コメント