はじめに
記事を書いていて、他のサイトでは画像クリック時に拡大したり新しく画像が開いたりするのに、自分の記事の画像は反応しないと思ったので、やり方を記載します。
※2024/06/06追記 本日確認したら仕様が変わっているようだったので、あまり使わないであろう2つ目の方法は参考程度に見てください。
画像クリック時に拡大させる方法
画像クリック時の挙動としては、2通りあります。(もしかしたら他にもあるかも)
- 同一タブで画像を拡大する方法
別タブで画像のみを開く方法
下記に設定方法を記載していきます。個人的には、1. 同一タブで画像を拡大する方法が好みです。
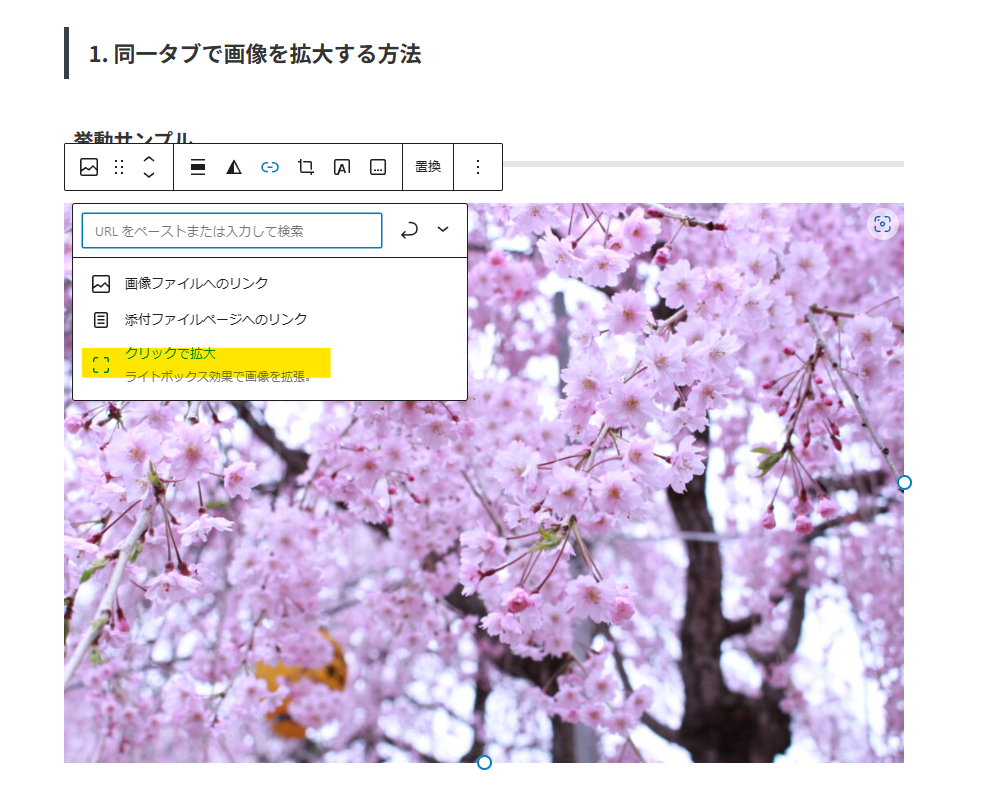
1. 同一タブで画像を拡大する方法
挙動サンプル

設定方法
画像を選択→編集画面右の「ブロック」を表示→「クリックで拡大」を有効化 でOKです。
(以前はこの方法でしたが、2024/04/22時点で、設定が異なっていました。)
以下のように、画像を選択して、「クリックで拡大」を選択します。

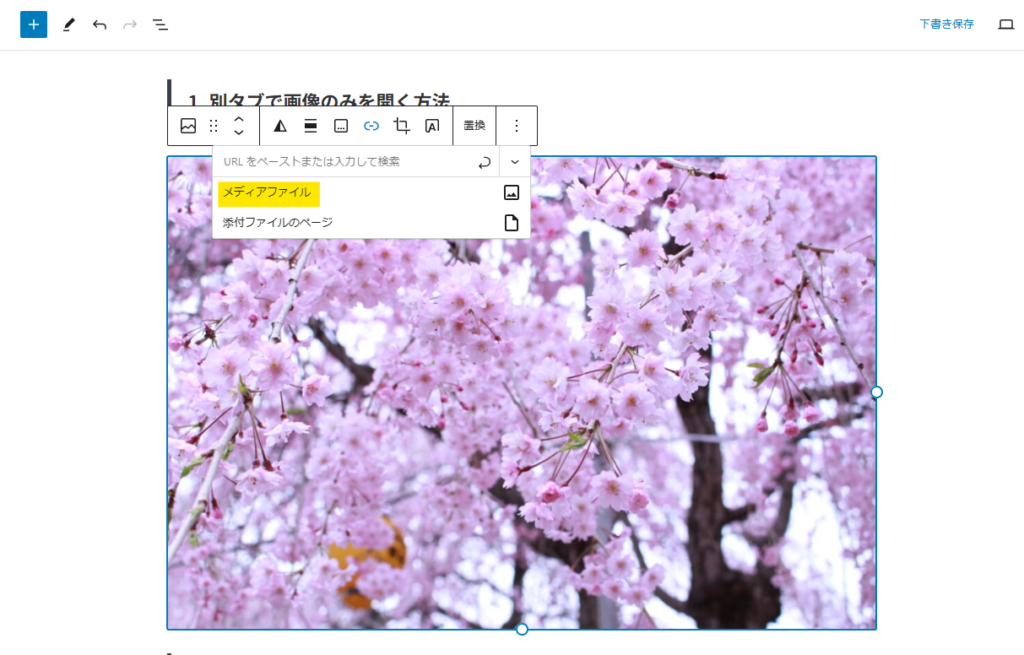
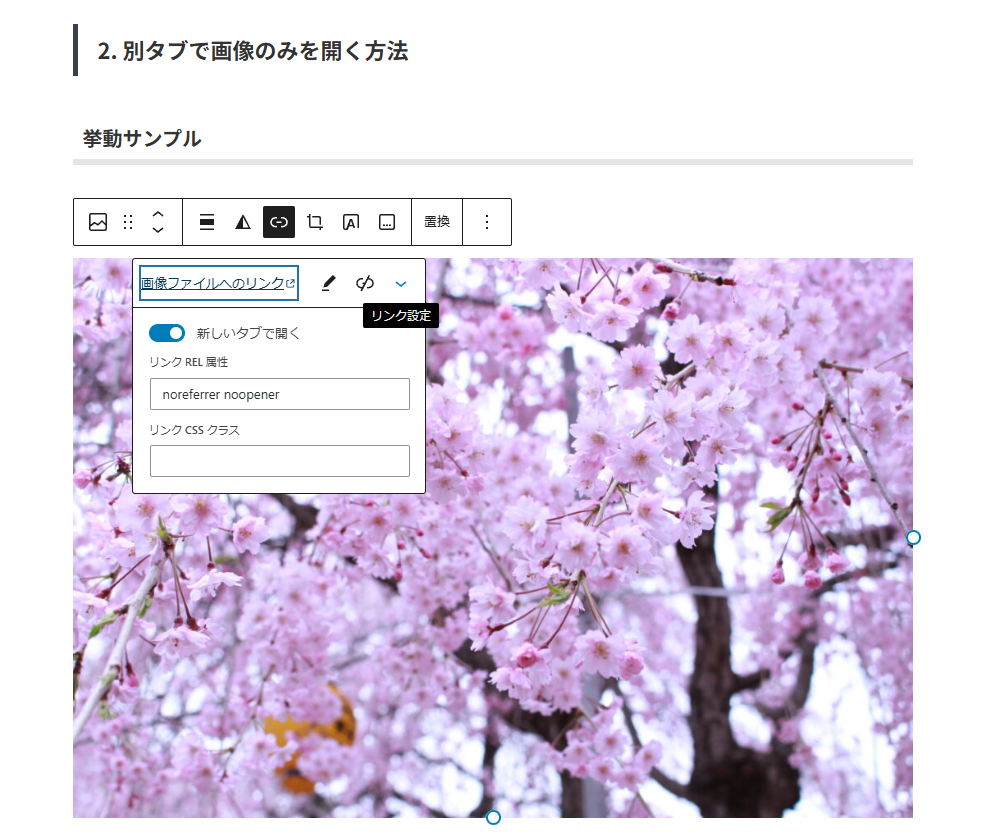
2. 別タブで画像のみを開く方法
挙動サンプル
下記の画像のように、クリック時に別タブが開きます。
別タブではないですが、1.の方法とは違う挙動のようです。

設定方法
画像を選択→「リンクを挿入」をクリック→「メディアファイル」をクリック

その後に、「リンク設定」から、「新しいタブで開く」にチェックを入れると、挙動が変わります。

おわりに
画像クリック時に、画像を拡大させる方法を紹介しました。











コメント